前回は Blogger のテンプレートを作ることを宣言したところです。
( 前回: 『Blogger テンプレートを作るよ!』 )
ちなみに私のスキルですが、 HTML の基本は情報リテラシーの授業で学んでおり、 javascript ( WebGL ) なら仕事で使ったりもしていたのですが、本格的なホームページを一から作ったことはありませんでした。
Blogger テンプレートというのが具体的にどういう物なのか、きちんと調べてみることにしました。
テンプレートをいじる前に
いざテンプレートについて触れる前に、前提として テンプレートを開発する際は限定公開のブログを一つ作って、そこで開発・テストをする ことにしました。
名付けて 『まどうぐ工房の試験場』! 安直 is best!!
 |
| [基本設定] の [ブログの閲覧者] を [限定公開 - ブログの投稿者のみ] に変更する |
なんでそんなことするかというと、テスト中のバグがまだ残っている時に運悪く閲覧者が訪れてしまったときに、崩れたレイアウトが表示されてしまって閲覧者に不快な思いをさせてしまうかもしれないからです。
非公開のブログであればバグありの開発途中でも堂々と保存できるので、そんな心配は不要です。バンバン保存しちゃいましょう!
まずは基本から確認
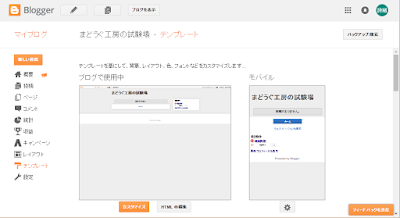
とりあえず、ブログの設定から [テンプレート] を選んでみます。
 |
| テンプレートの設定画面(左がPC表示、右がモバイル表示) |
どうやらPC画面とモバイル画面での見た目が表示されているようです。
なんとなく、右上の [バックアップ/復元] ボタンを押して現状のテンプレートをパソコンの中に保存しておきました。言葉の意味からして、後で変な修正をしてしまっても保存したファイルを使えば元の状態に戻せるのだと思います。
[カスタマイズ] ボタンを押すと背景や文字の色やフォントの設定に加えて、サイドバーの数を増やしたりフッターを横三分割にできたりする設定もありました。
 |
| [カスタマイズ] ボタンを押すとテンプレートデザイナーが表示される |
最初から選べるテンプレートでは、基本的な形状は統一されていて、以下のようになっていました。
- ブログのタイトルと説明
- メニュー (Cross-Column に ページ ガジェットがある時)
- 本文とサイドバー
- フッター(自由にカスタマイズできる)
- フッター(背景画像の制作者や使用したテンプレートなど)
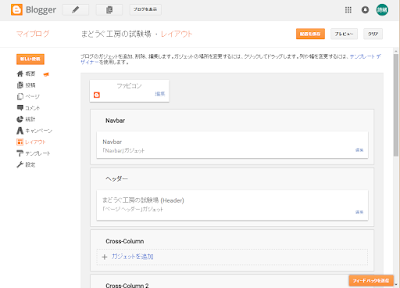
このうち、メニューは設定の [レイアウト] で Cross-Column という場所に ページ ガジェットを追加しないと表示されないようです。
テンプレートの形状に合わせてレイアウトの設定画面も変わるようになっている、ということは テンプレートを変更した後は、実際のブログの表示だけではなく、レイアウトの設定画面が崩れていないかどうかも確認する必要がある ということでもありそうです。
自分で使う分には多少不便でもなんとかなるかもしれませんが、作ったテンプレートを公開する気ならそのあたりもしっかり配慮しておきたいところです。
テンプレートの正体
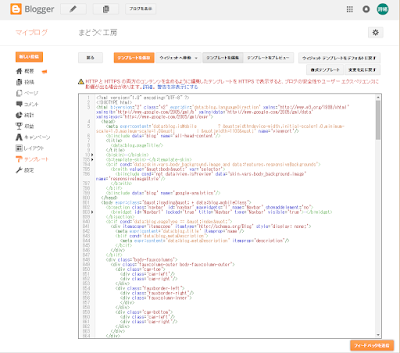
あれこれ調べているうちに、これは何だろうと思って [HTMLの編集] ボタンを押してみたんです。
パッと画面が切り替わって私の目に映ったのは、謎のコードでした。
 |
| 表示されたHTML (?) |
(・_・)
しばらく思考停止して目が点になってしまいましたが、 <b:skin> とか <b:include> とかの見たことがない要素を省いてみれば、ほとんどが HTML なんですね。
これは 『HTML をテンプレート用に拡張した XML』 ってところでしょうか。
もしやと思い、前にバックアップしておいたテンプレートの xml ファイルを見てみると、そこには同じようなコードが書かれていました。
どうやらこれがテンプレートの正体だったようです。

0 件のコメント :
コメントを投稿